Una delle cose a cui prestare maggiore attenzione ai fini di un buon posizionamento nei motori di ricerca, è la creazione di un tag title, ossia il titolo che si da alla pagina, che comprenda parole chiave disposte in modo intelligente. Scopriamo insieme come fare.
Il tag Title
Il titolo di una pagina web è fondamentale, dato che comunica l’argomento della pagina non solo all’utente, ma anche ai motori di ricerca. Risulta uno dei fattori on page che ha ancora molta rilevanza nel posizionamento delle pagine all’interno dei motori di ricerca.
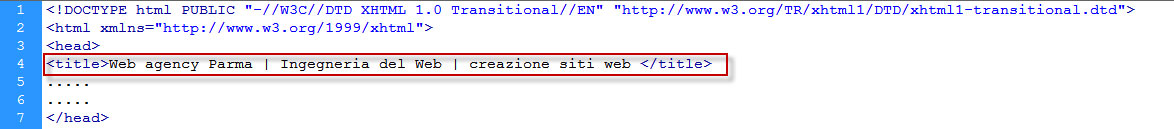
Il tag <title> deve essere posizionato all’interno del tag <head> nel sorgente HTML della pagina e deve contenere in modo logico alcune delle keyword selezionate in base al contenuto della pagina. Ricordiamo, come abbiamo visto nello scorso articolo intitolato “I tag HTML nel SEO: introduzione“, che anche la posizione delle keyword all’interno dei tag (e in questo caso nel tag <title>) è un aspetto non trascurabile, in quanto viene tenuto conto della prominenza per influire nel posizionamento della pagina.

Nota
Non ci dimenticheremo mai di ripetere come sia FONDAMENTALE utilizzare titoli diversi e unici per ogni pagina. Lo strumento per webmaster offerto da Google può aiutare in questo compito.
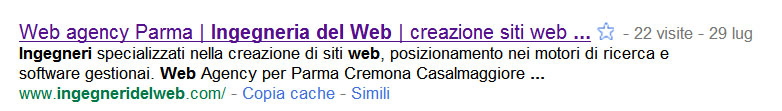
Il titolo della pagina verrà utilizzato dai motori di ricerca all’interno della SERP, per questo motivo è importante che il contenuto della pagina web sia coerente con il titolo scelto, che il titolo sia unico per ogni pagina e che esso risulti breve, ma allo stesso tempo descrittivo.
Nota
La SERP è l’elenco dei risultati di una ricerca mostrata dalla pagina web, del motore di ricerca.

I crawler dei motori di ricerca considerano questo tag come uno degli elementi più importanti. Siccome il tag del titolo comunica il tema della pagina web per i visitatori, i motori di ricerca ritengono che le informazioni inserite debbano essere attinenti al contenuto della pagina.
Anche se ci sono molti punti di vista circa i fattori on page e la sua importanza nella SEO, la maggior parte degli esperti concorda sul fatto che il tag del titolo sia significativo.
Risulta fondamentale richiamare la parola chiave inserita nel sito anche in diverse zone della pagina e negli altri tag, ma non solo: la sequenza di collocamento di questi termini è molto importante anche da un punto di vista SEO.
In genere i motori di ricerca leggono i primi 60-70 caratteri, quindi il tag del titolo non dovrebbe essere troppo lungo. Dal momento che ogni pagina contiene diverse informazioni, è utile variare il titolo per ogni pagina.
Curioso è anche notare come sia possibile utilizzare plurali e singolari: per esempio, per Google ‘pollo’ e ‘polli’ possono produrre risultati diversi all’interno della SERP (anche se semanticamente correlati: Stemming); per tale motivo è consigliato usare keyword che presentino entrambe le forme, plurali e singolari.
Va da sé sottolineare come il titolo debba contenere una frase che abbia un senso compiuto; vediamo un esempio. Secondo le raccomandazioni W3C, il tag title non dovrebbe superare i 64 caratteri di lunghezza. Se dobbiamo scrivere un titolo per società che svende mobili di nome “Italia”, possiamo scrivere, nel tag title: Svendita mobili: B&R vi regala mobili di qualità. L’attrazione data dalle parole “regala” e “svendita” attirerà molti visitatori curiosi.
Un’altra peculiarità che si può applicare al tag title è quella di inserire valori di separazione chiamati pipe (|), per separare frasi; per esempio: Camere eleganti con vista mare | Hotel sole San Teodoro.
Nel tag <title>, come abbiamo avuto modo di vedere, vanno inserite le parole chiave più significative e descrittive per il sito, senza perdersi nell’utilizzo di frasi commerciali (il classico “benvenuti sul sito”) oppure con delle stop word che Google tende a ignorare.
Google ignora le stop word come preposizioni, articoli, congiunzioni, che sono quindi da evitare, tranne in una particolare situazione, ossia quando hanno un ruolo determinante nel formare un’espressione che si vuole posizionare (esempio: Lord OF THE rings). Lo spider non è case sensitive, dunque le lettere maiuscole o minuscole sono considerate senza distinzione. Vanno tuttavia accuratamente evitati:
- la ripetizione esasperata della stessa parola chiave: rischia di essere considerata spam;
- il mancato riempimento del tag: la pagina verrà di default intitolata untitled document e verrà annullato un importante fattore di posizionamento;
- l’inserimento di parole chiave estranee al contesto e ai contenuti della pagina: prima o poi il fatto verrà rilevato dagli spider e si andrà incontro a penalizzazioni da parte del motore di ricerca.
Sono sconsigliate anche le cosiddette poison word: esse non causano la cancellazione dall’indice, ma potrebbero penalizzare il ranking, poiché sono in conflitto con importanti utility del web. Tipiche poison word sono: Bookmark, Link, Resource, Directory, Search Engine, Forum, BBS.
Autore: Marco Maltraversi – Consulente SEO – Tratto da: SEO e SEM – Edizioni FAG




