Affinity Publisher dispone di pagine mastro intelligenti che consentono di mantenere i contenuti delle cornici modificate quando si cambia la pagine mastro. Scopriamo come usarle.
Layout alternativi
Nel precedente articolo abbiamo introdotto le pagine mastro che consentono di impostare dei layout comuni da riutilizzare nella vostra pubblicazione. Affinity Publisher, però, non si ferma a questo, infatti, con le sue mastro intelligenti, permette di modificare la pagina mastro, creando dei layout alternativi riposizionando gli elementi sulla pagina, sia che siano cornici di testo sia che siano immagini, come nell’esempio della figura 1.

Come potete notare, in questo layout abbiamo tre immagini e due contenitori di testo, uno per il titolo e uno diviso in tre colonne. L’utilizzo delle pagine mastro intelligenti, è davvero semplice. Per prima cosa osservate la palette Livelli che potete vedere nella figura 2. Come potete notare, trovate i due livelli di testo, chiamati Text 1 e Text 2, e tre immagini, chiamate Picture 1, Picture 2 e Picture 3.

Passiamo ora alla pagina mastro con cui è stata costruita questa pagina, come potete vedere nella figura 3, la palette Livelli, mostra le due cornici di testo e le cornici delle immagini, nominate nello stesso modo, ossia Text 1 e Text 2 e Picture 1, Picture 2 e Picture 3.

Come abbiamo detto è possibile creare pagine mastro alternative, per realizzare layout differenti, utilizzando i medesimi contenuti della pagina originale. Come avrete capito, è sufficiente creare i nuovi layout semplicemente ricreando ogni volta la stessa struttura di livelli e nominandoli sempre nello stesso modo. Nella figura 4, ad esempio potete vedere un secondo layout realizzato con gli stessi elementi e addirittura in bianco e nero.

Osservate orea la palette Livelli della pagina mastro a sinistra e quella della pagina a destra. Come potete vedere anche in questo caso il nome dei vari livelli coincide con la struttura originaria. Per creare l’effetto bianco e nero, nella palette Livelli della pagina mastro è stat inserito un livello di regolazione Banco e nero che ha applicato questo effetto alle immagini.

Eliminare il colore dalle cornici
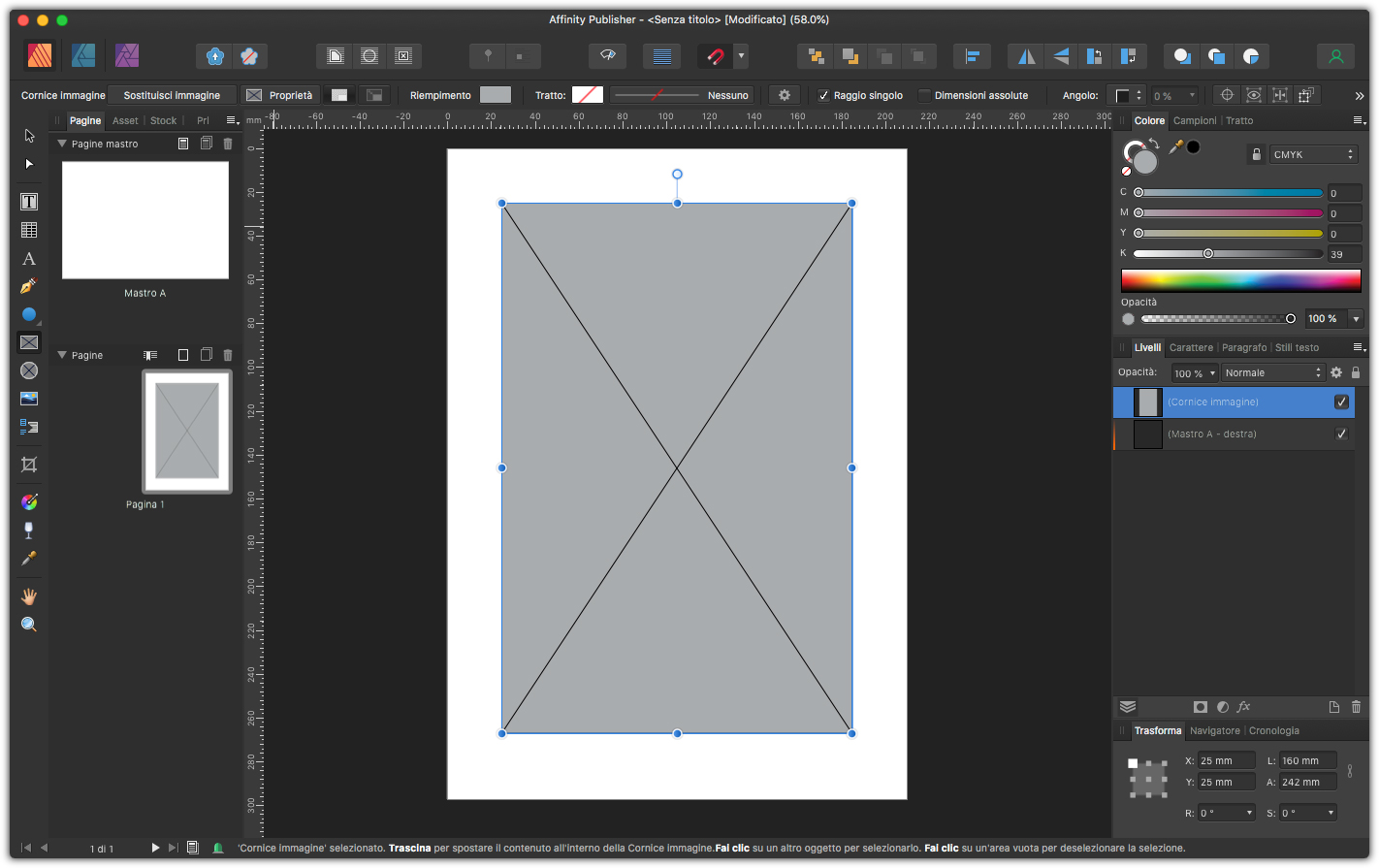
Quando si progetta un layout, usando le pagine mastro, può essere utile colorare le varie cornici di testo con un riempimento di colore come nell’esempio della figura 6. In questo caso, abbiamo usato lo Strumento Rettangolo cornice immagine e tramite la palette Colori abbiamo assegnato un grigio di sfondo.

Come abbiamo detto, riempire con un colore le cornici durante la progettazione è molto comodo, per fare in modo però che quando verrà sostituito con una immagine, specie se con fondo trasparente, non sia visibile, bisogna assicurarsi che sia attivata nella barra contestuale della cornice selezionata, l’opzione Cancella il riempimento durate il popolamento, evidenziato nella figura 7.

Per concludere, potete decidere anche come si deve posizionare l’immagine importata all’interno della cornice di testo, basta fare clic nella barra contestuale, sempre della cornice selezionata, sul pulsante Proprietà che aprirà il menu visibile in figura 8.





