Come ogni programma di impaginazione che si rispetti, in Affinity Publisher è possibile creare delle pagine mastro. Queste servono a raccogliere elementi comuni. In questo articolo impareremo come crearle, inserendo segnaposti per testi e immagini, guide e numeri di pagina.
Le pagine mastro
Le pagine mastro, sono delle particolari pagine, dove si inseriscono cose che si vuole che appaiano su tutte le pagine che li usano. Inoltre le modifiche che farete a una pagina mastro verrà riportata su tutte le pagine che la usano. Un classico esempio, sono i numeri di pagina. In questo caso è possibile mettere un segnaposto con la formattazione che si desidera in modo che poi appaia sempre uguale. Ovviamente è possibile creare diverse pagine mastro a seconda delle esigenze. È anche possibile utilizzare una pagina mastro su una pagina ma sostituire solo su quella pagina un particolare elemento che in quella situazione non serve.
Le pagine mastro, come visibile nella figura 1, si trovano nella parte alta della palette Pagine, posizionata a sinistra nella finestra di lavoro.

Per aprire una pagina mastro, si fa come una qualsiasi pagina: doppio clic sul nome della pagina o sul nome della stessa. Affinity Publisher crea automaticamente una prima mastro che si chiama Mastro A.
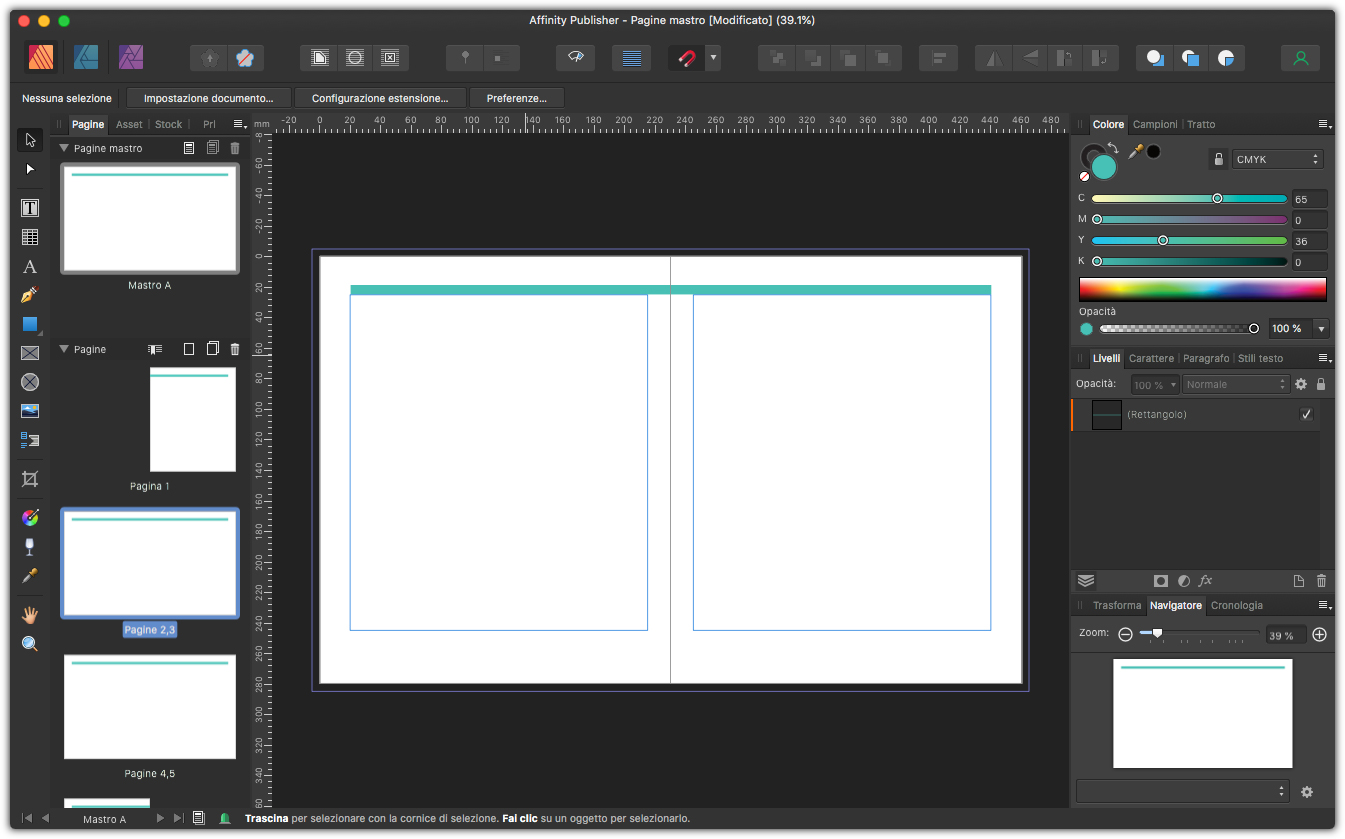
Proviamo ad esempio a creare una rettangolo colorato che attraversa tutta la pagina. Prendete lo Strumento rettangolo e disegnate un rettangolo stretto e lungo che percorra le due pagine, come mostrato in figura 2. Applicategli quindi il colore che preferite usando la palette Colore. Come potete notare questa barra colorata è già visibile nelle pagine che usano questa pagina master.

Guide e colonne
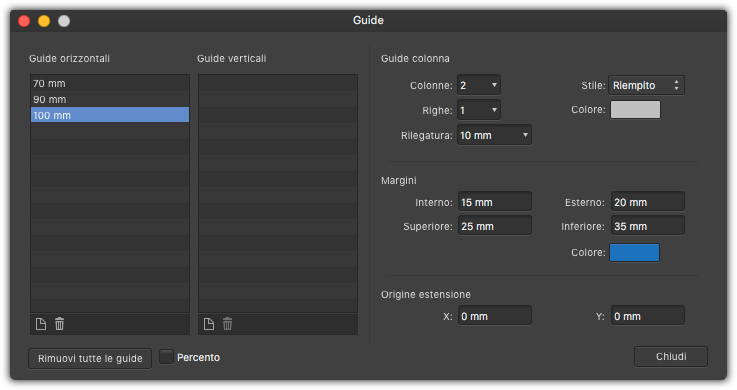
Per fare una impaginazione precisa può essere utile impostare delle guide e se necessario delle colonne che ci aiutino a impaginare testo e immagini in modo preciso. Per farlo andate nel menu Visualizza e selezionate l’opzione Gestione guide, che aprirà la finestra Guide visibile in figura 3. Per prima cosa disporremo alcune guide, per farlo abbiamo. disposizione due colonne, Guide orizzontali e Guide verticali. Per prima cosa inserire una guida facendo clic sull’icona a forma di foglio in basso nella colonna che vi interessa. Successivamente potete impostarne il valore facendo un doppio clic sulla guida appena creata che è apparsa nella colonna. Tenete conto che per impostazione predefinita il righello è impostato a 0 nell’angolo in alto a sinistra del foglio.
Creiamo adesso un layout a due colonne. Sempre nella finestra Guide, andate nella sezione Guide colonne e nella casella Colonne scriviamo 2. Concludiamo l’operazione facendo clic sul pulsante Chiudi.

Numeri di pagina
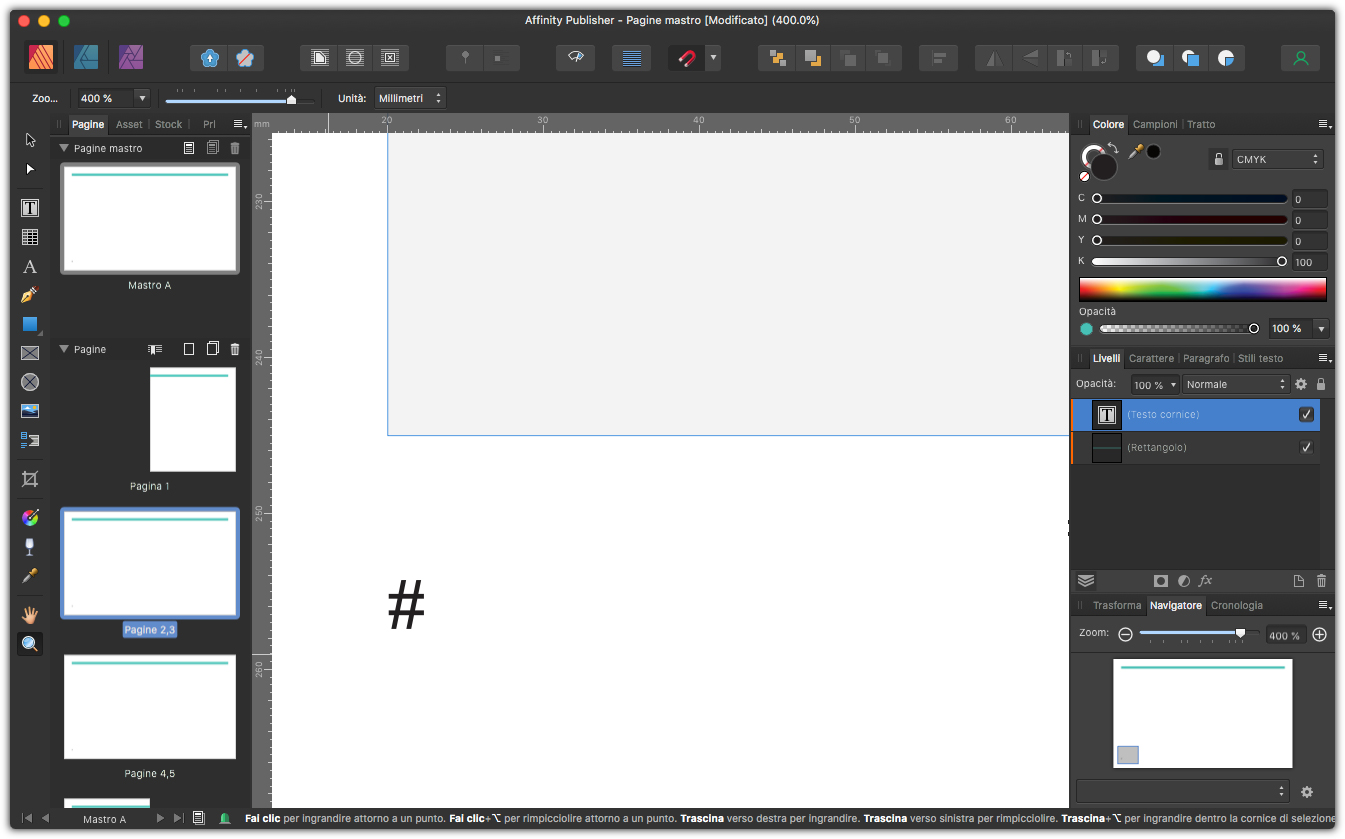
Sicuramente se create una pubblicazione che contiene molte pagine, sarà necessario inserire i numeri di pagina. Per farlo lavoreremo sempre nella pagina mastro. Per prima cosa prendiamo lo Strumento Testo cornice, richiamabile anche presento T sulla tastiera. Creiamo quindi un box di testo in basso a sinistra della prima pagina. Per farlo fate clic con il cursore e tenendo premuto trascinate per creare un rettangolo. Fatta questa semplice operazione, andiamo nel menu Testo selezioniamo Inserisci e dal sottomenu Campi selezionate Numero di pagina. Come visibile in figura 4, è stato inserito un segna posto che nelle pagine in cui verrà applicato il maser verrà sostituito dal numero di pagina.

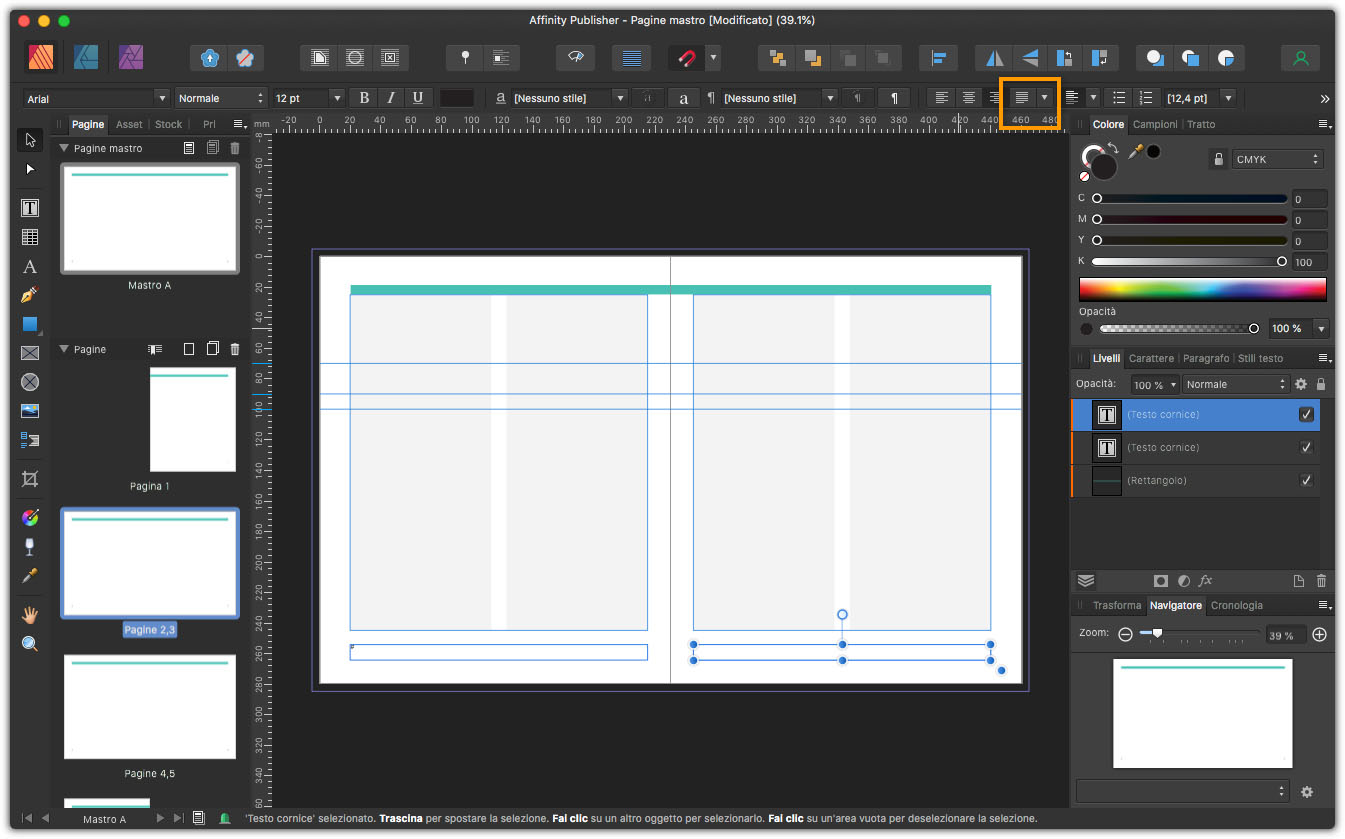
Fatto questo dovremo aggiungere il numero di pagina anche nella pagina di destra. Per farlo selezionate lo Strumento Sposta, richiamabile con la lettera V e con i Tati Alt + Maiusc se usate Windows e Alt + Maiusc se usate macOS, trascinate sulla destra il rettangolo precedentemente creato col numero di pagina. In questo modo duplicherete quanto fatto prima. Allineate quindi in modo corretto il box di testo che abbiamo duplicato, aiutandovi con le guide calamitate, che si attivano facendo clic sulla calamita nella barra in alto. Come potrete notare avendo duplicato il box di testo precedente il numero di pagina è rimasto a sinistra. Per spostarlo a destra fate doppio clic sul box di testo, selezionate quindi il cancellato. Andate quindi nella barra delle opzioni e selezionate l’icona Allinamento a destra evidenziato in figura 5.

Segnaposto per il testo
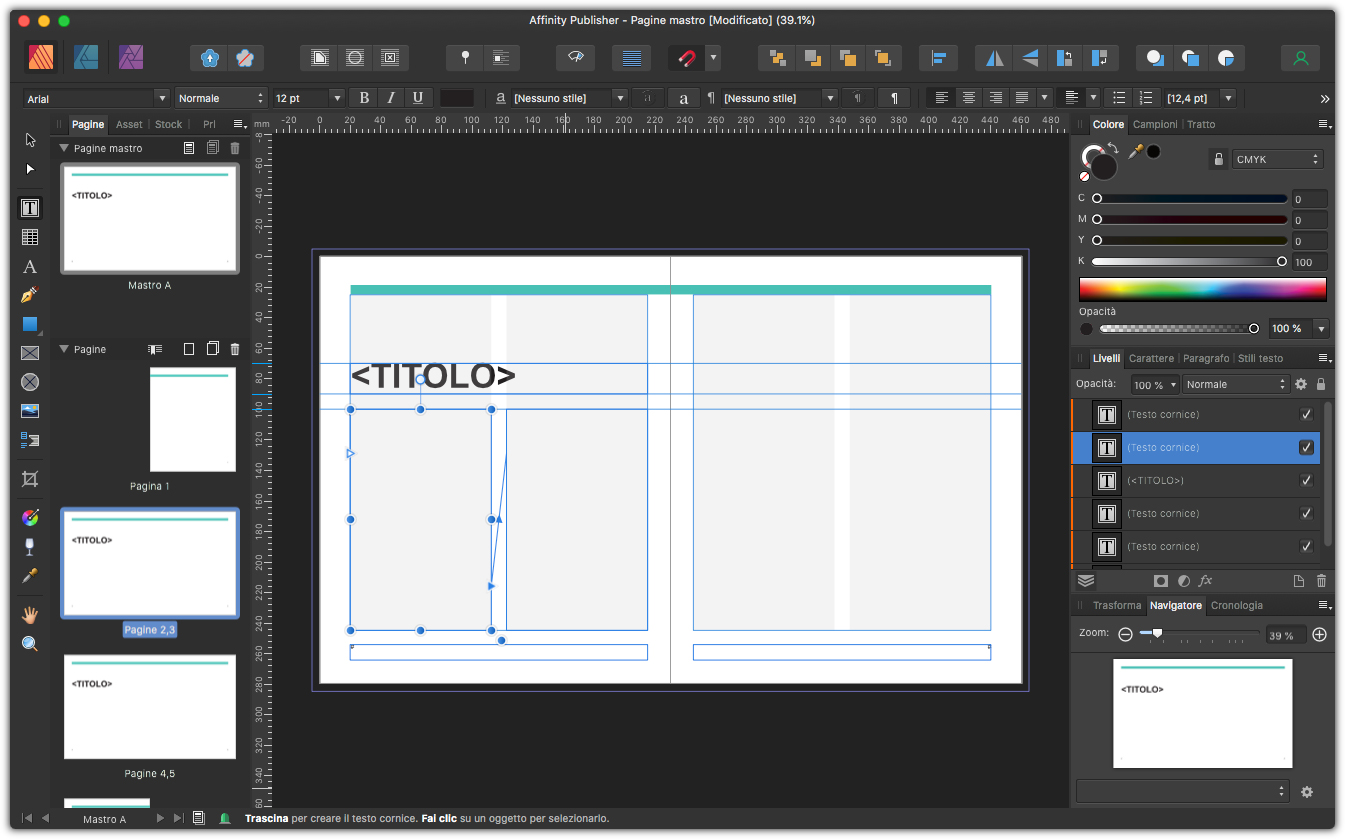
Se state creando una pubblicazione con una impaginazione piuttosto standardizzata potete creare anche dei segnaposto per l’inserimento del testo. Creeremo tre segnaposti uno per il titolo e due per il testo della pagina. Prendiamo quindi lo Strumento Testo cornice e disegnate un box di testo che conterrà il titolo. Fatto questo scrivete all’interno <TITOLO> e usate la barra delle opzioni per dargli una dimensione e lo stile grassetto. Fatto questo creiamo nello stesso modo un box di testo nella prima colonna. Come potrete notare in basso a destra del box è apparsa una freccia, questa serve per collegare il testo tra due box. Fateci clic sopra e create il secondo box nella seconda colonna. Come mostrato in figura 6, una linea collega i due box di testo.

Segnaposto per le immagini
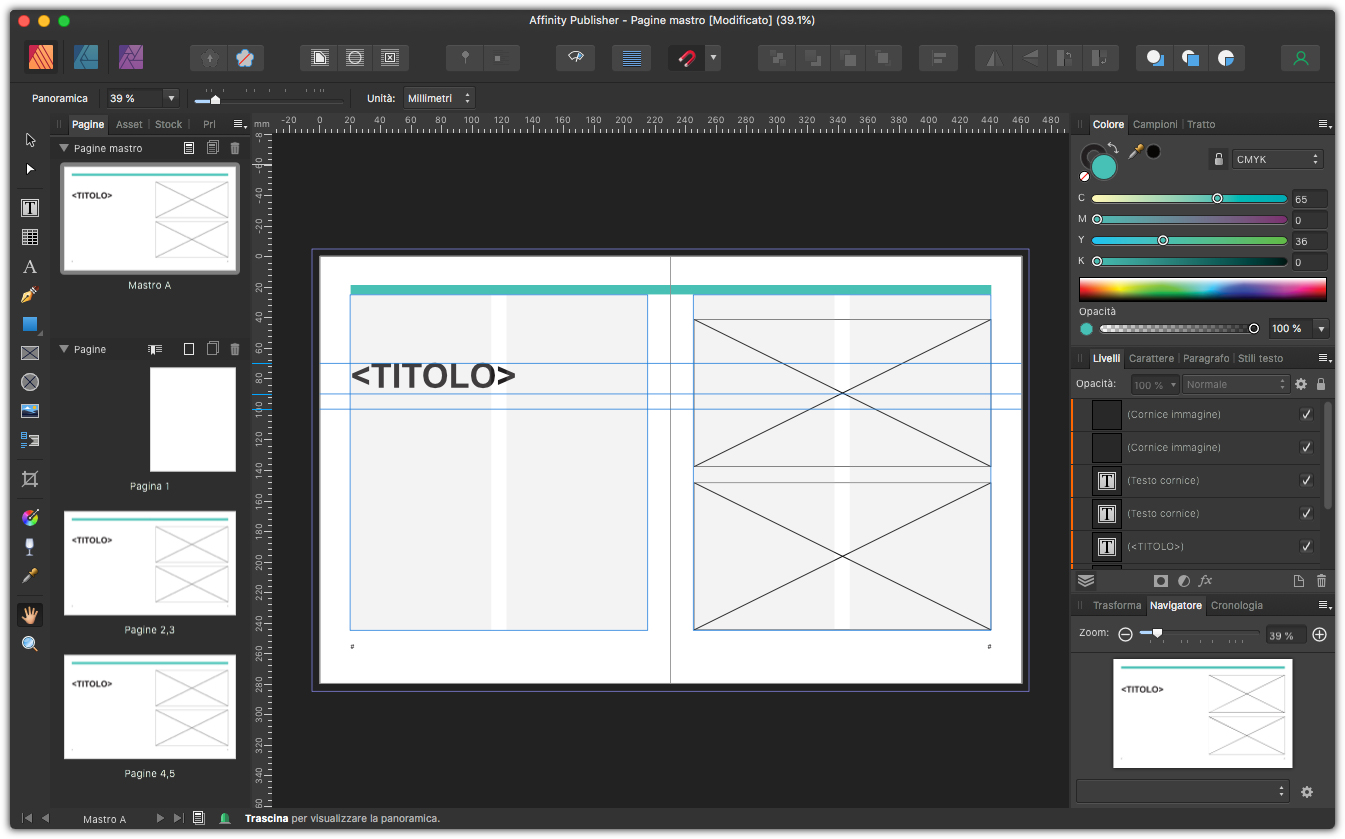
Creare dei segnaposto per le immagini è altrettanto semplice. Andate nella palette degli strumenti e selezionate lo Strumento Rettangolo Cornice immagine, richiamabile con la lettera F e rappresentato da un rettangolo con una X. Disegnate sempre facendo clic e trascinando un box di immagine nella pagina di destra. Facendone un secondo subito sotto, come mostrato in figura 7.

Utilizzo delle pagine master
Fino ad ora, abbiamo creato un solo mastro, che essendo quello predefinito, e creato dal programma, è stato applicato a tutte le pagine. Abbiamo due possibilità per creare altre pagine mastro: crearne di nuove o duplicarne di esistenti. Entrambe le opzioni, sono disponibili nella palette Pagine nella sezione Pagine mastro, dove troverete tre icone: la prima crea una nuova pagina mastro, la seconda e la terza duplicano o eliminano la pagina mastro selezionata.
Quando si creano pagine mastro, bisogna pensare, per quanto possibile, a tutte le possibili situazioni. Nel nostro caso duplicheremo il master esistente contrassegnato dal nome Mastro A. Fatta questa operazione cancelleremo tutti i contenuti ad eccezione del numero di pagina e della banda colorata in alto. Come visibile in figura 9, la pagina mastro così modificata è contrassegnata col nome Mastro B.
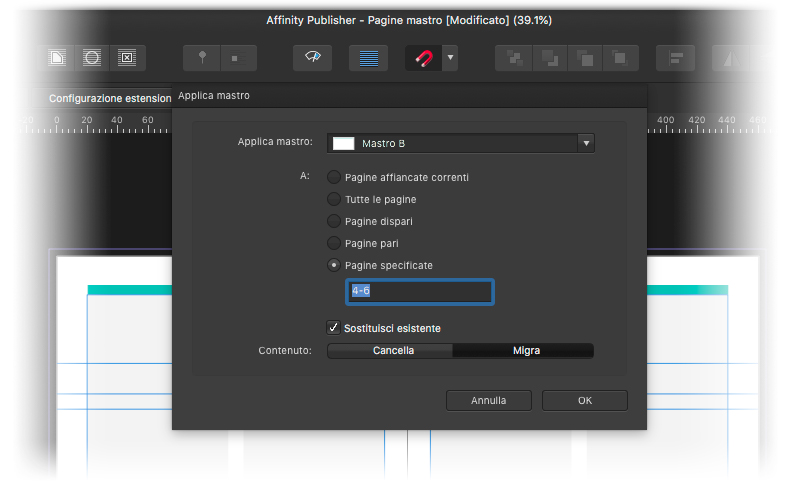
Vediamo ora come assegnare le pagine mastro alle pagine del documento. È possibile farlo trascinando il master sopra la pagina, ma per agire su più pagine e più comodo selezionare tutte le pagine, a cui si vuole cambiare il mastro, nel pannello Pagine, e tenendo premuto il tasto Maiusc, fare clic con il tasto destro su una delle pagine selezionate e dal menu contestuale fate clic su Applica Mastro…. Si aprirà il pannello, visibile in figura 8, dove dal menu Applica mastro dovrete selezionare Mastro B. In questo caso selezioneremo anche l’opzione Sostituisci esistente, ma se lo deselezionate potrete applicare due pagine mastro alla stessa pagina, molto utile per applicare diversi elementi a seconda della situazione.

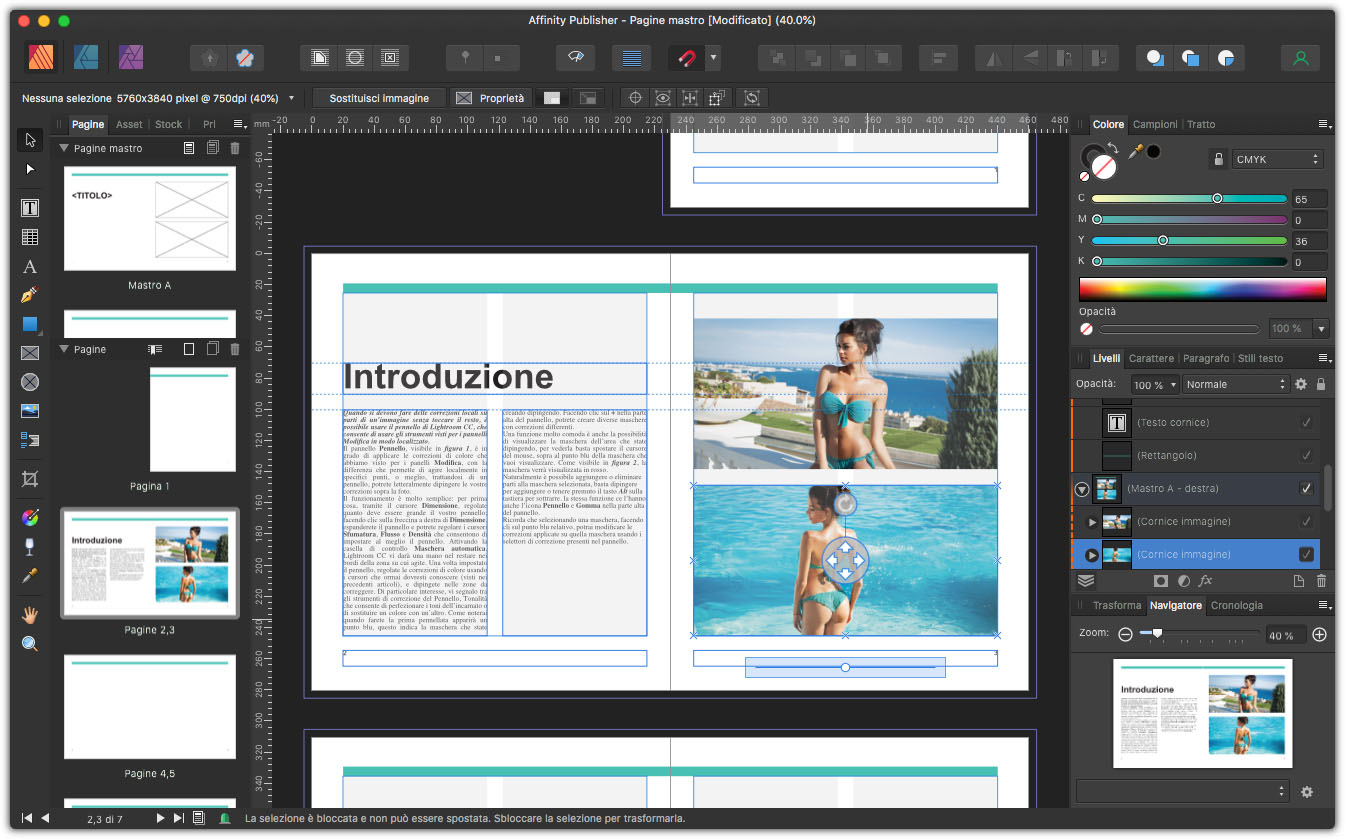
Ineriamo i contenuti
Ora che le pagine mastro sono pronte, vediamo come inserire i contenuti reali nella pagina. Per quanto riguarda i testi è sufficiente incollarli bei box di testi, formattando con gli stili che si desidera. Per quanto riguarda invece le immagini fate clic sul box segnaposto e andate nel menu File selezionando l’opzione Posiziona. L’immagine verrà inserita e, come visibile in figura 9, potrete spostarla trasindado le frecce che sono sopra l’immagine, ruotarla o ridimensionarla usando il selettore sotto l’immagine.