Sarebbe bello saper volare anche solo a un metro da terra, magari sopra una prateria esplorando la natura circostante. Questo è quello che faremo in questo articolo con Photoshop CC.
Levitazione
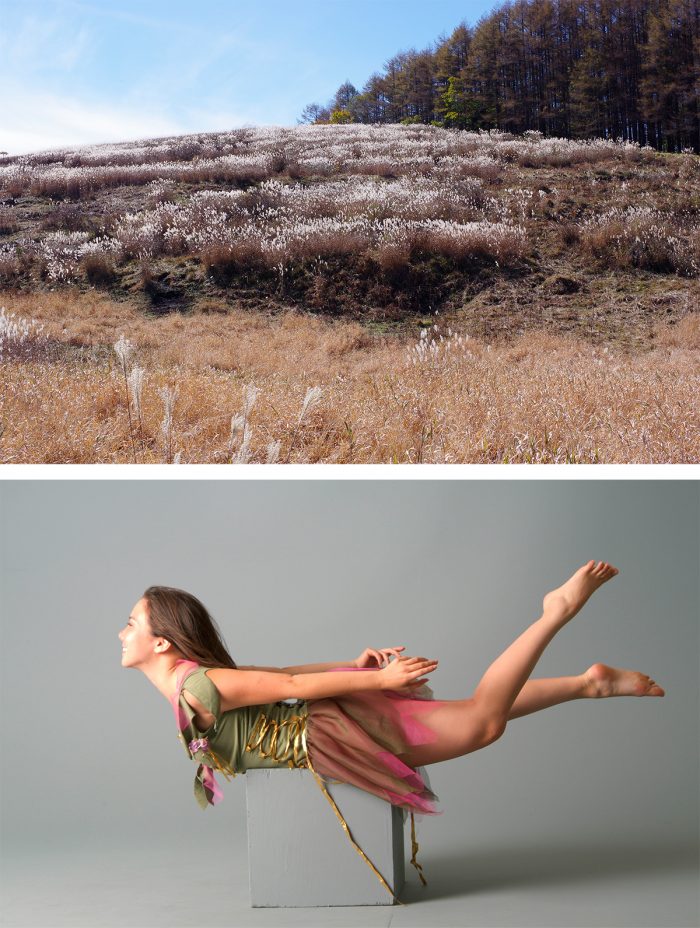
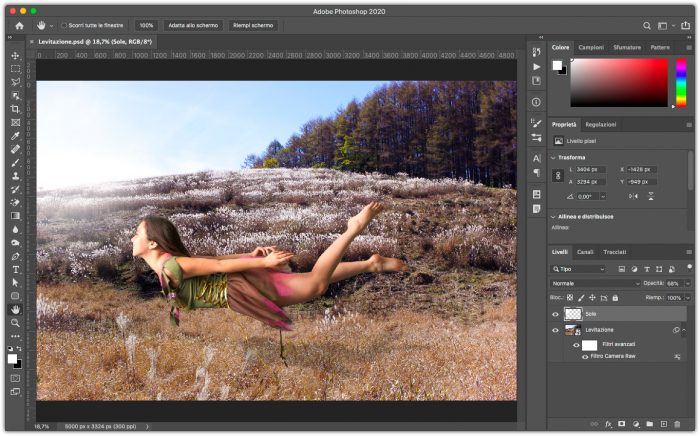
“Volareee, oh oh!” Cantava Domenico Modugno, certo sarebbe molto bello saper volare, ma per questa volta ci accontenteremo di levitare, ossia sollevarsi da terra all’altezza di un metro circa. Con Adobe Photoshop CC daremo l’effetto di sorvolare una prateria selvaggia con il volto al sole. Per questo articolo useremo due foto, l’ambientazione la potete vedere in alto nella figura 1, e la modella adatta allo scopo in basso.

Lo scontorno
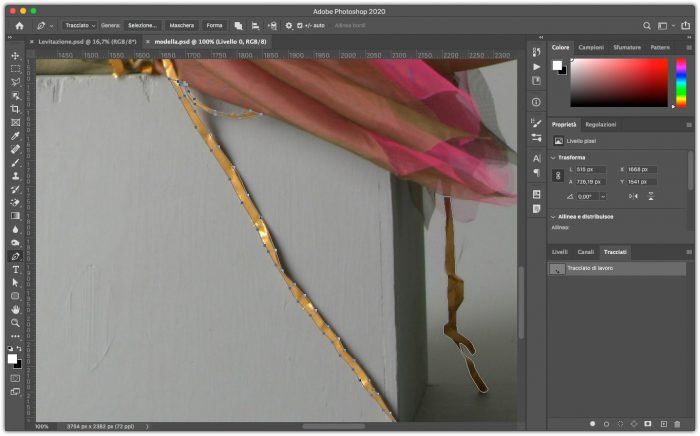
Per prima cosa, dovremo preparare la modella per essere poi posizionata sullo sfondo. Come potete vedere nella figura 1, la modella è sdraiata su un cubo e ci sono due nastri che penzolano in basso. Per eseguire questo scontorno, useremo lo Strumento selezione oggetto, ma prima, salveremo a parte, proprio questi nastri, che andrebbero altrimenti persi. Per prima cosa, con lo Strumento penna, create un tracciato che contorni i due nastri, prima di cominciare assicuratevi che nella barra di controllo in alto sia selezionato Tracciato e non Forma. Inserendo i vari punti vettori completate lo scontorno dei due nastri. Se non sapete usare lo Strumento Penna consultate questo articolo.

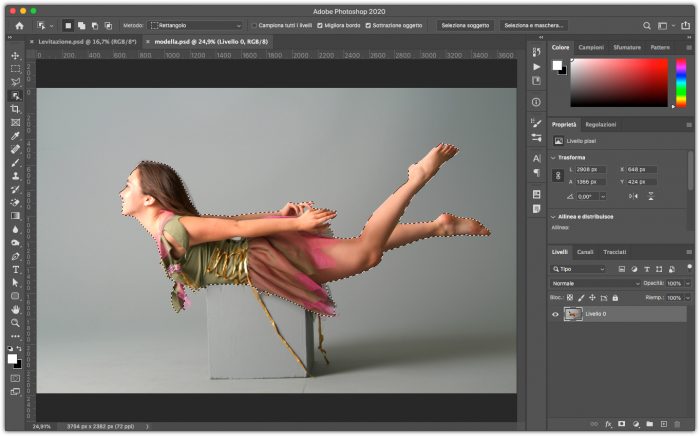
Torniamo ora alla nostra modella, fate doppio clic sullo Strumento Mano, per visualizzare tutta l’immagine. Andate ora nella palette Strumenti e selezionate lo Strumento selezione oggetto. Facendo clic e trascinando crate un rettangolo che contenga l’intera modella. Come potete vedere nella figura 3, tutta la modella è stata selezionata.

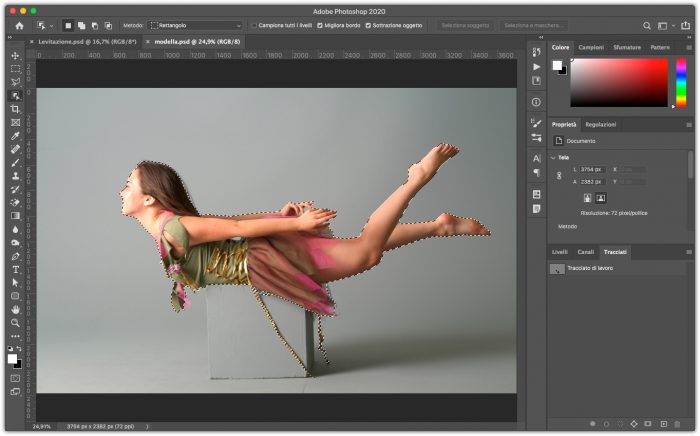
Come potete notare i due nastri che avevamo scontornato prima non sono compresi nella selezione, per aggiungerli andate nella palette Tracciati e fate clic sull’anteprima del tracciato, tenendo premuti i tasti Maiusc + Cmd se usate Mac o Maiusc + Ctrl se usate Windows. Come potete vedere nella figura 4, ora anche i nastri sono stati aggiunti alla selezione.

Tornate nella palette Livelli e con il livello della modella selezionato, fate clic in basso sull’icona corrispondente alla funzione Aggiunge una maschera di livello. Verrà quindi creata una maschera che farà sparire tutto lo sfondo. Naturalmente ci saranno dei ritocchi da fare sulla maschera, sia sui capelli che sul vestito. Per farlo fate clic sulla maschera appena creata nella palette Livelli, e nella palette Proprietà fate clic sul pulsante Seleziona e maschera…. Entrerete nell’ambiente dedicato alla rifinitura delle maschere dove Photoshop farà le sue magie.
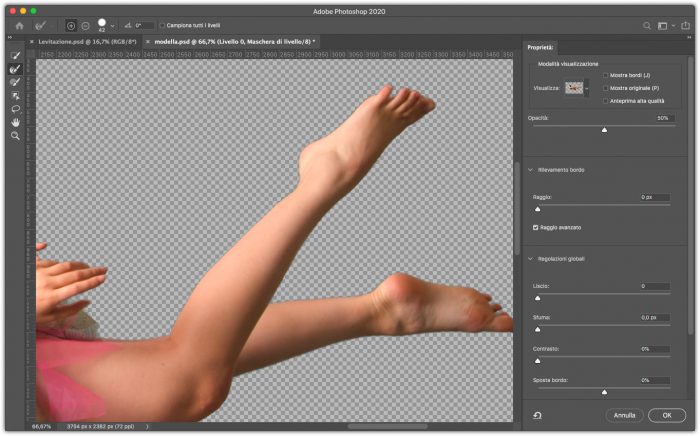
Per cominciare con lo Strumento Zoom inquadrate la zona su cui operare. Portatevi ora nella barra laterale e fate clic su Raggio avanzato. Nella palette degli strumenti, selezionate quindi lo strumento Pennello migliora bordo e cominciate a passare sui contorni, operate sui capelli e sul vestito, tra le dita delle mani e dei piedi e non dimenticano di nastri. Come potete vedere nel particolare della figura 5, i bordi sono effettivamente migliorati. Premete quindi il pulsante Ok per applicare le modifiche fatte alla maschera.

Componiamo la scena
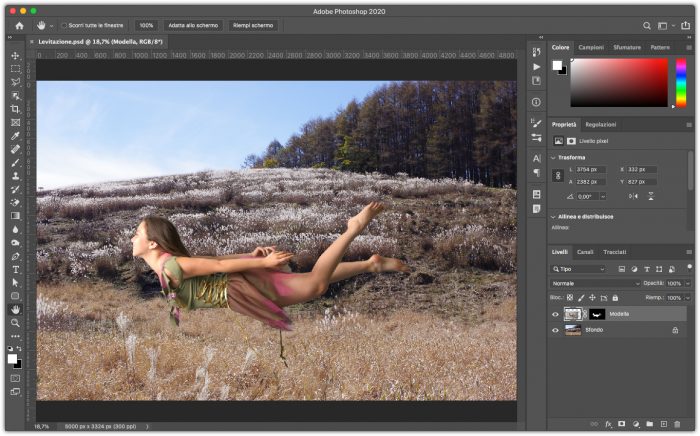
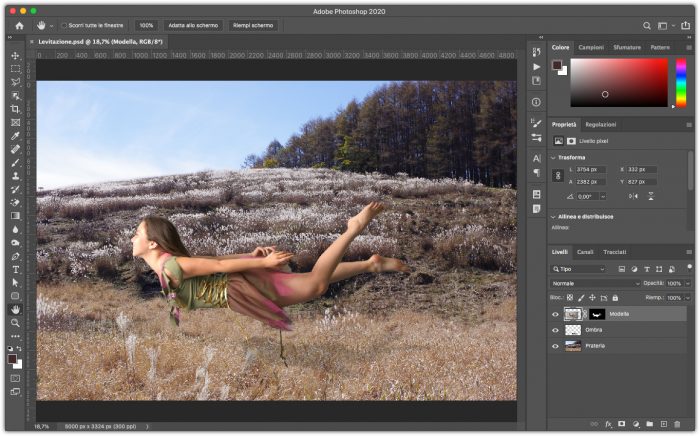
Prima di proseguire, nella palette Livelli fate doppio clic sul nome del livello e rinominatelo Modella. Assicuratevi di aver aperto in Photoshop anche il documento con l’ambientazione. Sempre nella palette Livelli, fate clic con il tasto destro del mouse sul livello Modella e dal menu contestuale, selezionate Duplica livello…. Nella finestra che appare, fate clic sul menu Documento e selezionate l’immagine dell’ambientazione. Chiudiamo ora l’immagine della modella. Come potete vedere nella figura 6, la modella adesso è posizionata sullo sfondo, con lo Strumento sposta l’abbiamo già centrata nella posizione corretta.

Fate doppio clic sul livello Sfondo e nella finestra che appare nominatelo Prateria. Per prima cosa creeremo l’ombra che la modella lascerà sul terreno. Nella palette Livelli fate clic con il tasto destro del mouse sul livello Modella e dal menu contestuale selezionate Duplica livello…. Nella finestra che appare nominate il livello come Ombra e spostatelo sotto al livello Modella. Con il livello Ombra selezionate, fate clic con il tasto Cmd se usate Mac o Ctrl se usate Windows, sopra alla maschera del livello Ombra. Verrà create una selezione che contorna tutta la modella. Riempitela ora di nero e premete la combinazione di tasti Cmd + D se usate Mac o Ctrl + D se usate Windows, per deselezionate l’immagine.
Nota
Per riempire con un colore una selezionate, potete usare la combinazione di tasti Alt + Maiusc + Backspace, per applicare il colore di primo piano o Cmd/Ctrl + Maiusc + Backspace per applicare il colore di secondo piano.
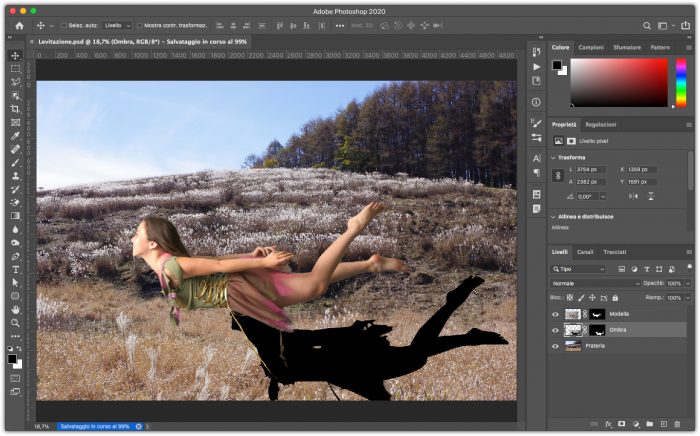
Nella palette Strumenti selezioniamo lo Strumento Sposta e posizioniamo l’ombra sotto la modella un po’ indietro, come nella figura 7, visto che l’illuminazione arriverà da davanti.

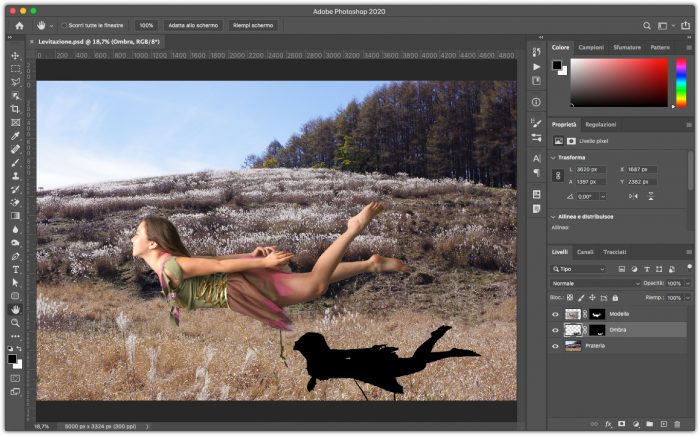
Andate ora nel menu Modifica è dal sottomenu Trasforma selezionate Scala, tenendo premuto il tasto Maiusc, ridimensionate, deformandola nel modo corretto l’ombra. Per completare questa operazione sempre nel sottomenu Trasforma selezionate Prospettiva. Quello che dovrete ottenere è un effetto simile a quello visibile in figura 8.

Prima di proseguire, trascinate la maschera del livello Ombra sul cestino della palette Livelli e nella finestra che appare, fate clic sul pulsante Applica. Impostate quindi l’Opacità al 20%.
Nascondiamo i livelli Ombra e Modella e andiamo nella palette Canali, fate clic con il tasto destro del mouse sul canale Blu e nella finestra che appare aprite il menu Documento e selezionate Nuovo. Subito sotto scrivete Prato e fate clic sul pulsante OK. Verrà aperto un nuovo documento chiamato Prato, salvatelo su vostro computer e chiudetelo. Torniamo quindi al nostro documento, fate clic su RGB per vedere tutti i colori e tornate nella palette Livelli dove riattiverete e selezionerete il livello Ombra. Andate quindi sul menu Filtri e dal sottomenu Distorsione selezionate Muovi, nella finestra che appare impostate la scala Orizzontale a 100 e quella Verticale a 50. Fate clic sul pulsante OK e nella finestra che appare selezionate il documento Prato creato in precedenza.
Per concludere questa operazione andate nel menu Filtri e dal sottomenu Sfocatura selezionare Controllo sfocatura…, impostate un Raggio di 2,5 e premete sul pulsante OK. Adesso che abbiamo l’ombra pronta se lo desiderate potete ricorrere al menu Trasforma per fare degli aggiustamenti. Nella figura 9 potete vedere il risultato di questa operazione.

Aggiustiamo i colori
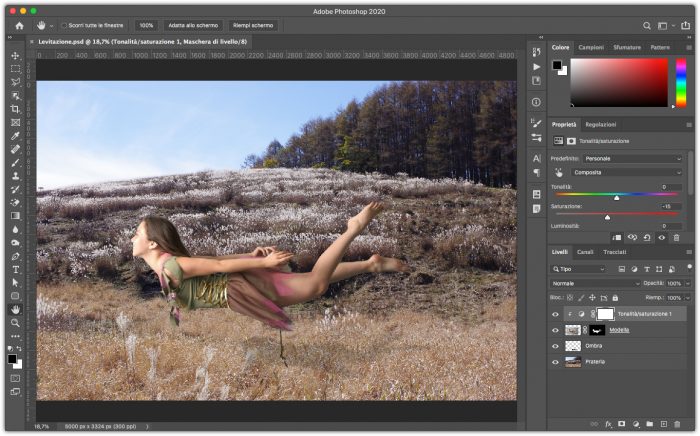
Ora che la composizione è pronta, applicheremo alcuni filtri per migliorare i colori. Come prima cosa selezionate il livello Modella, nella palette Regolazioni selezionate Tonalità e saturazione, fate cli sul quadratino con la freccia rivolta verso il basso per applicare questa correzione solo al livello Modella. Come potete vedere nella figura 10, abbiamo applicato un valore di -15% sul controllo Saturazione.

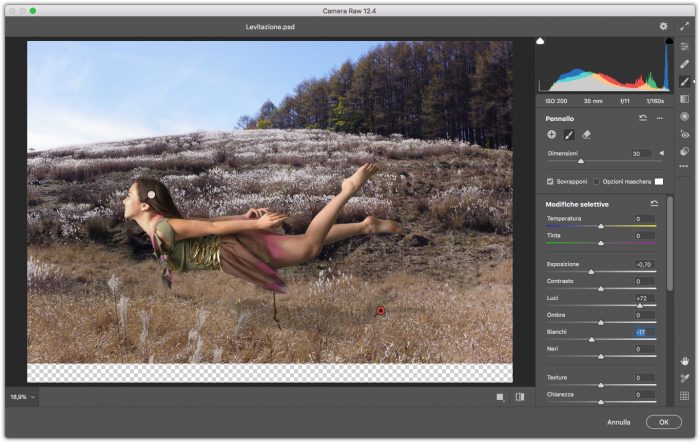
Selezionate quindi tutti i livelli e dal menu della finestra Livello selezionate Converti in oggetto avanzato e rinominate il livello avanzato in Levitazione. Andate ora nel menu Filtri e selezionate Filtro Camera Raw, nella finestra che appare selezionate lo strumento Pennello di regolazione, fate clic sulla faccia della modella e regolate l’Esposizione a –1,05, questo farà sì che venga ridotta l’illuminazione troppo eccessiva che colpiva il viso della modella. Proseguite facendo una pennellata sotto alla modella e regolando i parametri come in figura 11.

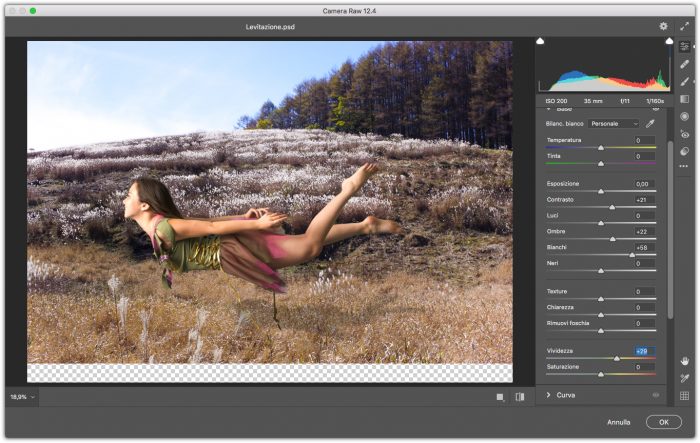
Lavorate ora su tutta l’immagine, selezionate nella palette laterale l’opzione Modifica e impostate i parametri come nella figura 12.

Ultime operazioni
Per cominciare creiamo una illuminazione che simuli il sole. Per prima cosa create un nuovo livello e chiamatelo Sole, Fate un clic al centro dell’immagine con un pennello abbastanza grande e sfumato. Spostate quindi il sole nell’angolo in alto a destra come visibile in figura 13.

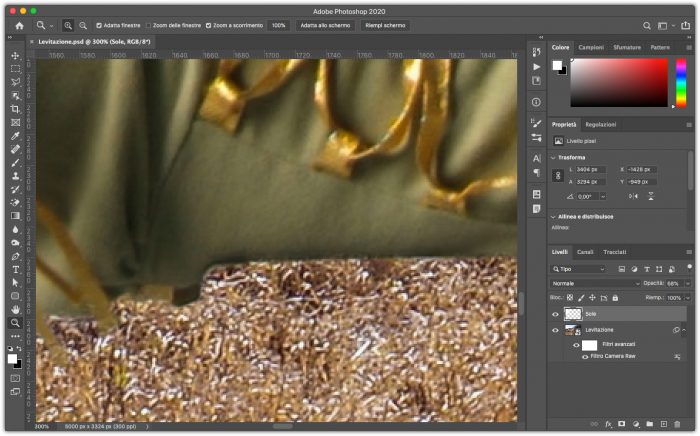
Rimane solo una cosa da sistemare, come ricorderete all’inizio dell’articolo abbiamo visto che la nostra modella è appoggiata su un cubo, infatti se ingrandite l’immagine nel punto dove la modella è appoggiata, noterete uno scalino come visibile in figura 14.

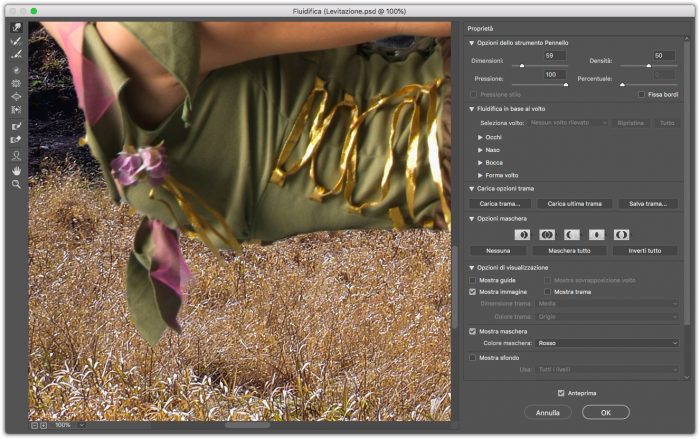
Per sistemare questo difetto fate clic sul livello Levitazione e nel menu Filtri selezionate Fluidifica. Usando lo strumento Altera avanti, tirate verso il basso il vestito per riempire il buco lasciato dal cubo, come nella figura 15.

Premendo sul pulsante Ok applicherete quanto fatto nella finestra Fluidifica. Nella figura 16, potete vedere il risultato finale.





